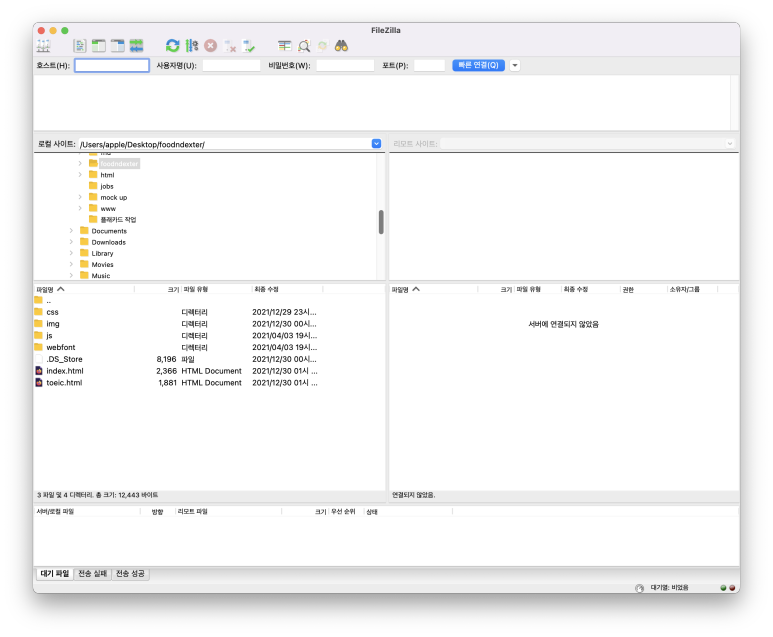
왜 웹퍼블리싱? 을 공부하면서 데스크탑, 노트북, 아이패드 등으로 html, css, javascript, php를 만지게 되었습니다. 근데 중요한건 여기저기서 작업하니까 그때마다 ftp를 이용해드리기가 너무 귀찮아요…

파일질라를 통해 업로드 하고 있으면 사이버덕에서 파일을 바로 열고 작업할 수 있다는 사실을 알고 환승했는데 인터넷 신호가 좋지 않으면 작업이 올라가 빈 문서가 되어버리는 경험을 한번 했습니다. 그러다가 알게 된 기합!

사실 웹 개발에 관한 공부를 한지 약 1년이 지났는데 구글에 검색해보니 보통 자료는 w3스쿨이나 기합에 있어서 보통 참고용으로 쓰기에는 문제가 없던데. “요즘에 하나 만들어라”는 공대생 지인의 말에 하나 팠습니다!

아래 링크를 클릭하거나 구글에 깃발허브를 검색합니다GitHub is where over 73 million developers shape the future of software , together . Contribute to the open source community , manage your Git repositories , review code like a pro , track bugs and feat … www.google.com

홈페이지가 너무 좋아요. aton 에디터 주제와 딱 맞네요!

아이디를 가지고 있지 않기 때문에 우측 상단의 Signup을 클릭합니다.

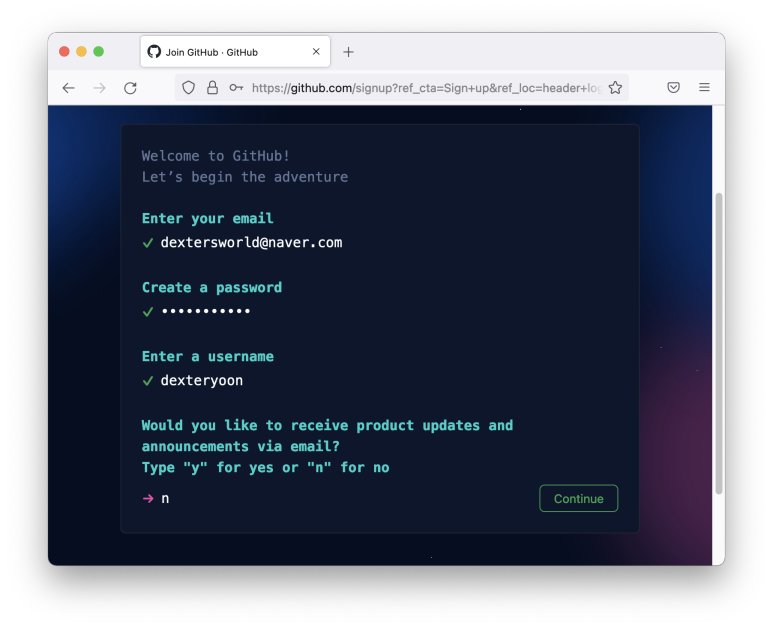
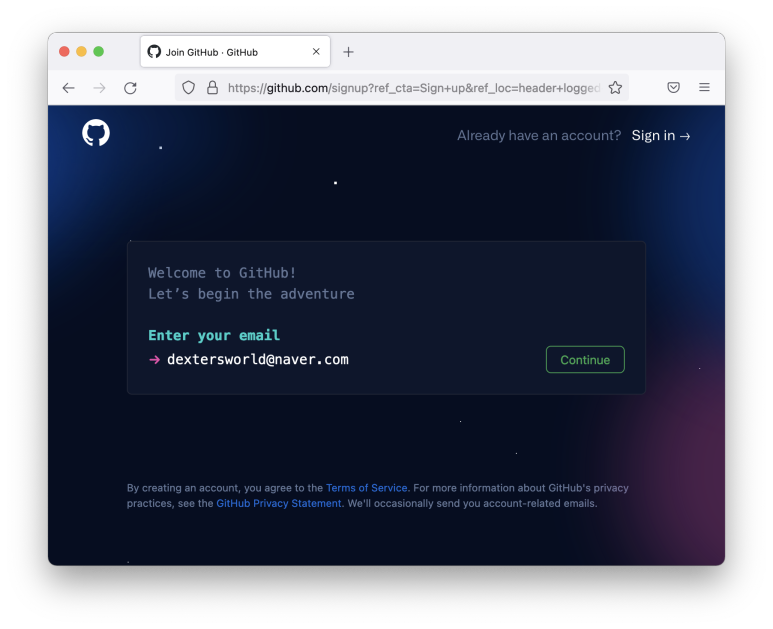
쓰고 싶은 메일 주소를 입력해 주세요.

비밀번호와 간단한 정보 이메일을 받지 않으려면 “n”을 입력합니다. wwwwwww

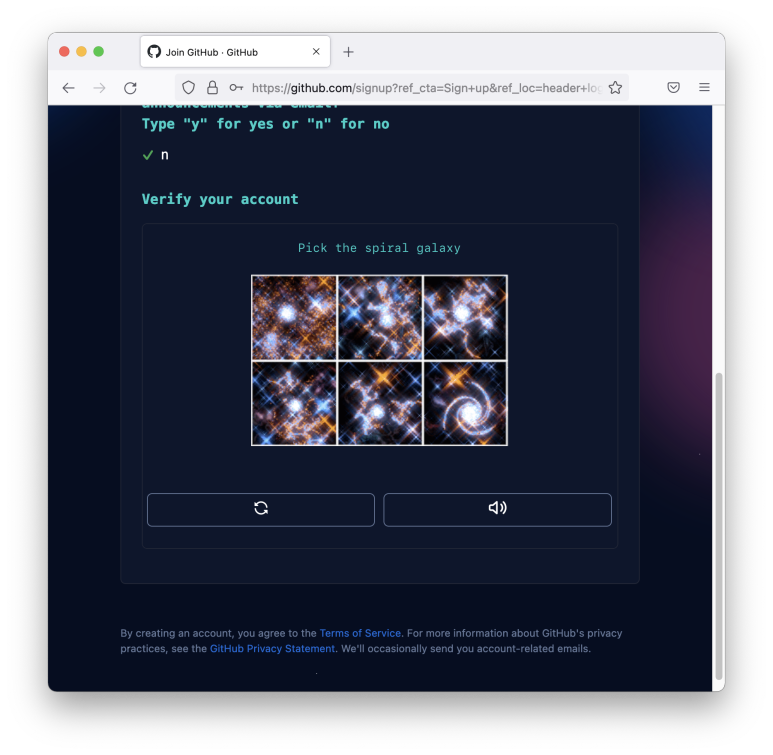
소용돌이치는 그림을 선택하면 됩니다 두 번 뽑았어요

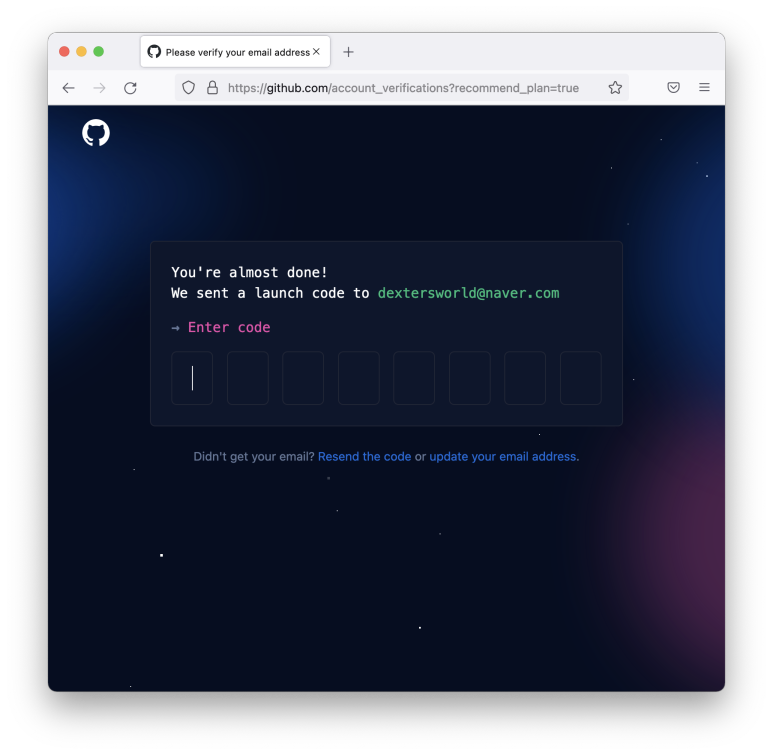
그리고 아이디로 사용하시는 이메일 주소로 인증코드를 보내드립니다. 이것만 넣으면 끝이에요 icloud 계정으로 썼을때는 코드가 6자리였는데 네이버는 8자리나 있어요ㅋㅋㅋ

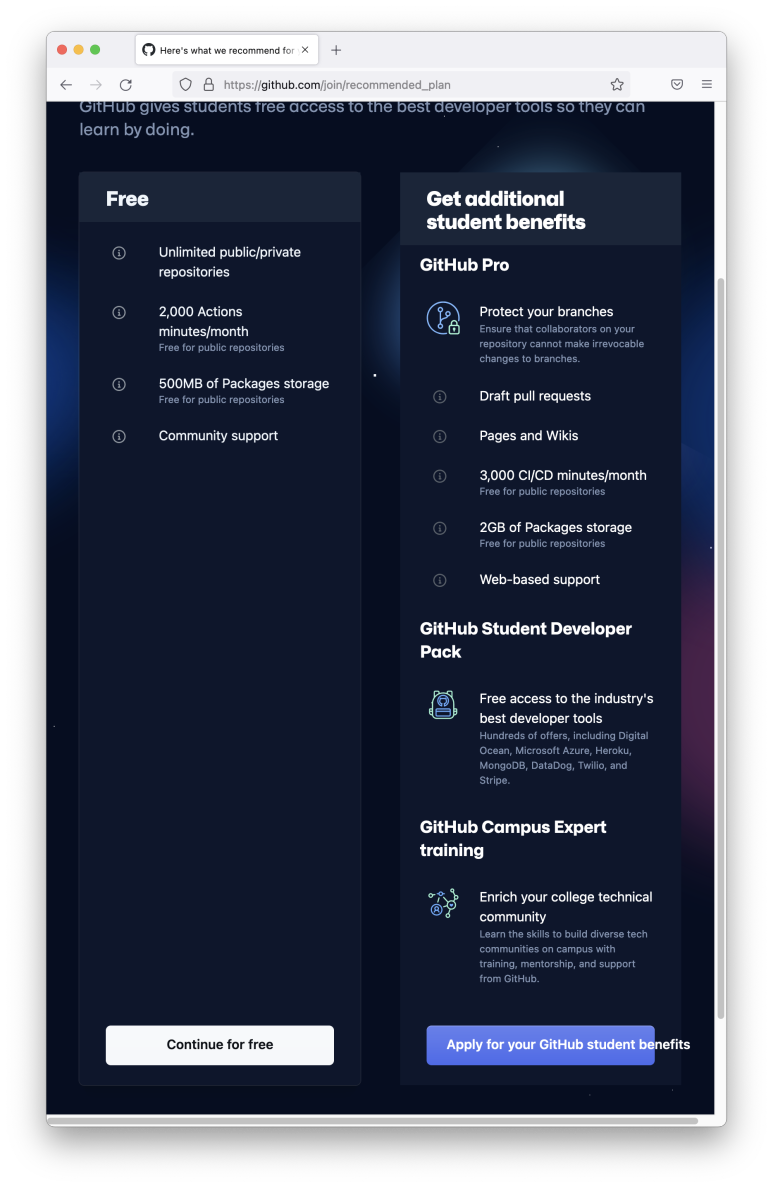
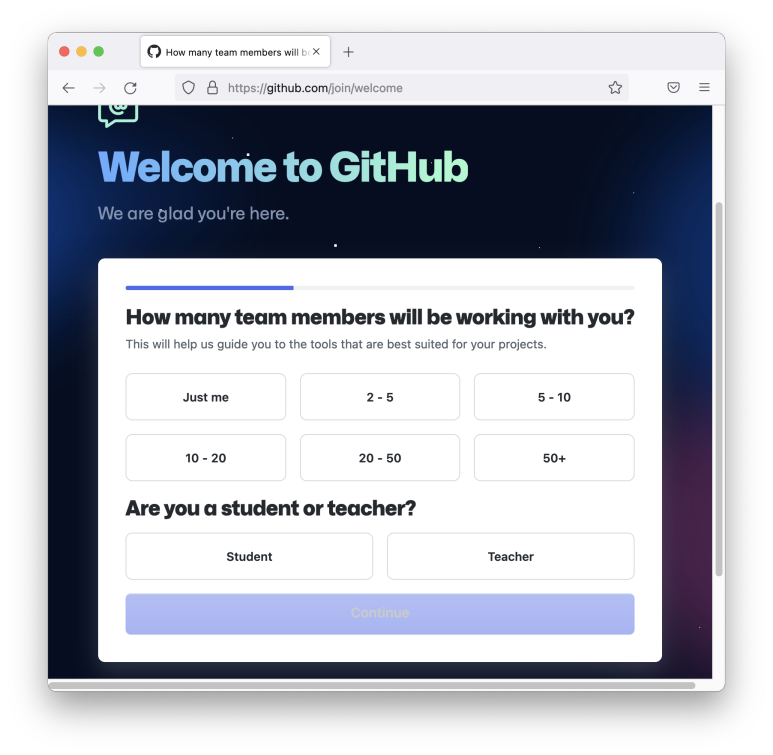
아무튼 가입이 완료되면 간단한 설문조사를 하겠습니다 저는 혼자 쓰기 때문에 just me를 골랐습니다

저처럼 자료 업로드 용이면 무료 버전으로 충분해요.

이런 모습이 보이게 됩니다 여기서 알아야 할 기합 용어 몇 가지!Repository 리파지토리는 저장소라는 뜻입니다. 이곳을 폴더라고 생각하시면 됩니다. 내부에 만들어지는 폴더는 branch라고 부르는데 여기서 적용되는 수정사항을 “commit”이라고 표현을 합니다. 수정요청을 할 때는 push해 달라고 합니다. 그럼 이쯤에서 깃발 허브 용어를 정리하고 넘어갑시다.

왼쪽 상단 여기를 클릭해서 저장소를 1개 만들어 보도록 하겠습니다.

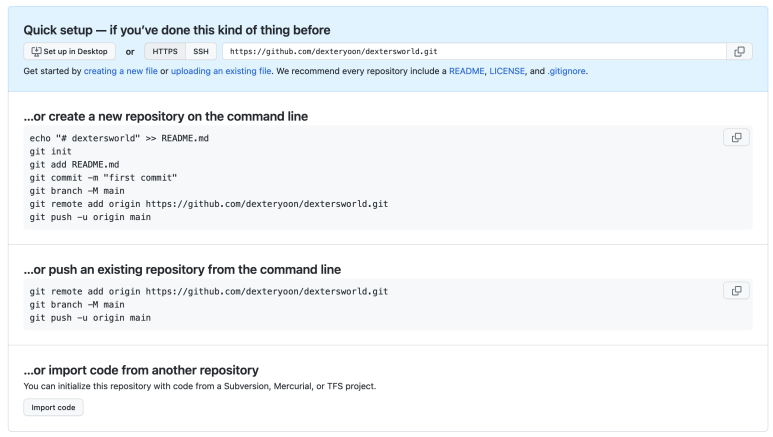
저런 내용이 가득하네요

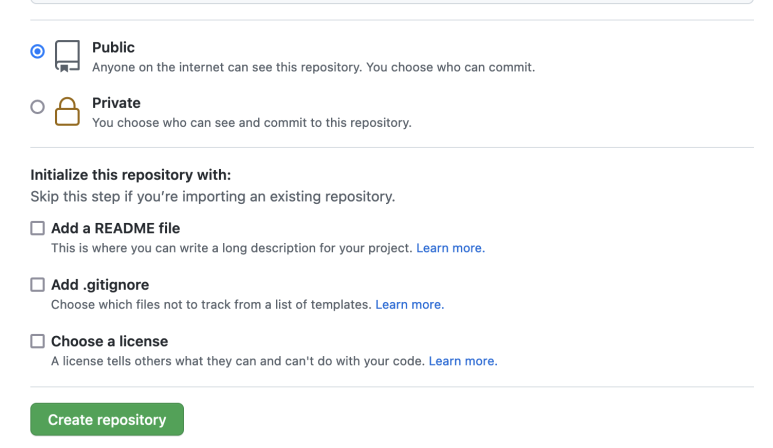
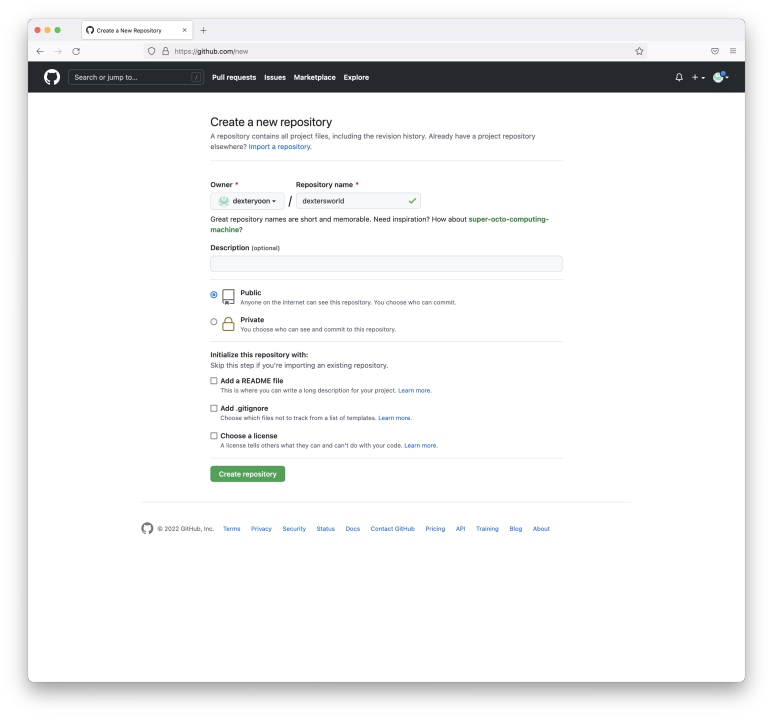
가운데 있는 것만 볼 수 있는 private 기능은 유료 버전으로 제공하기 때문에… 저희는 아래 사진만 알고 계시면 됩니다.

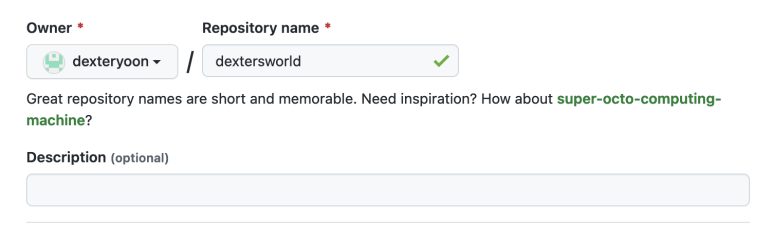
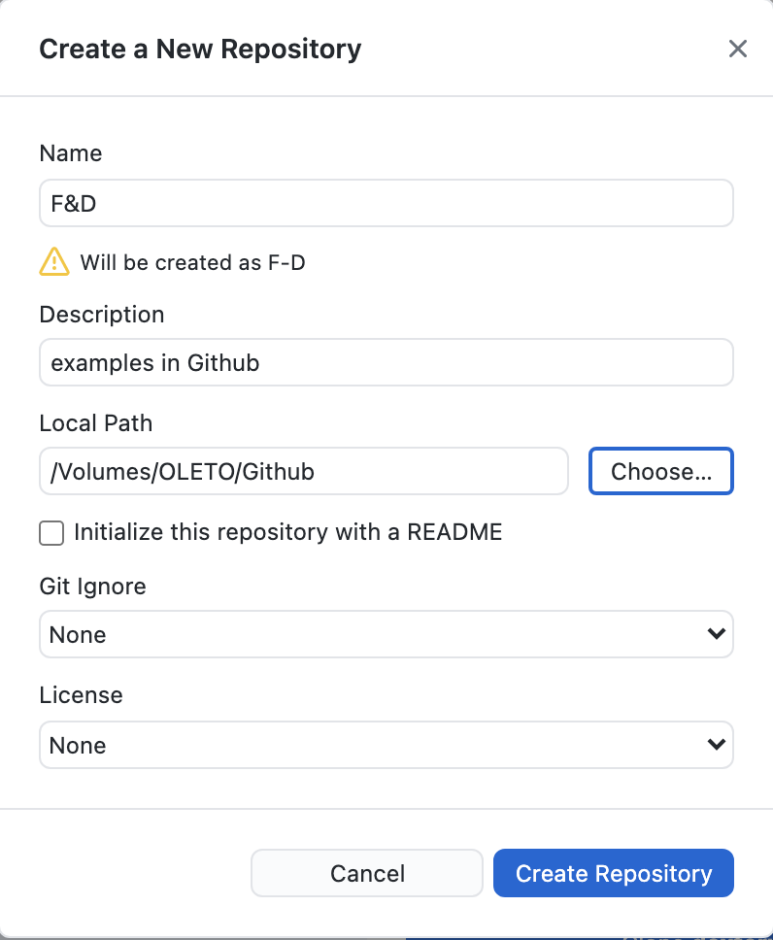
제가 시작하는 프로젝트의 이름 앞과 상세(?) 설명입니다.

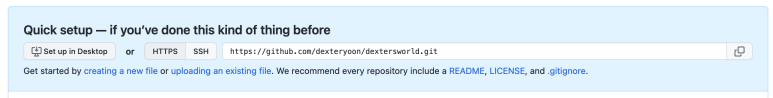
자, 시작해 볼까? 그런데 별로 이상한 내용이 많네요? 아래 사진의 Setup in Desktop을 클릭합니다.

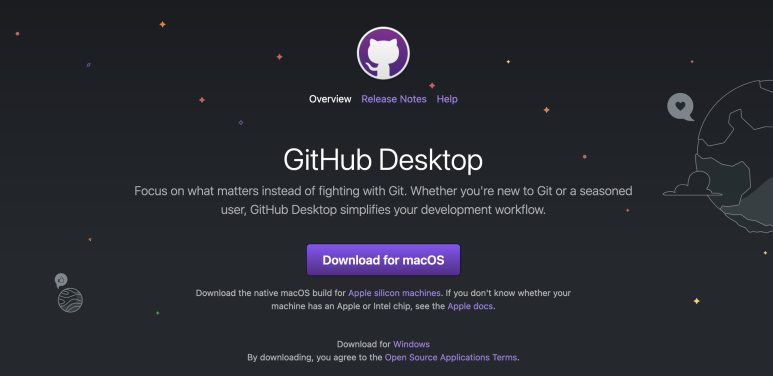
프로그램을 다음과 같이 다운로드 하래요 이렇게 되면 더 이상 인터넷에 접속할 필요가 없어지게 되는 것이군요.

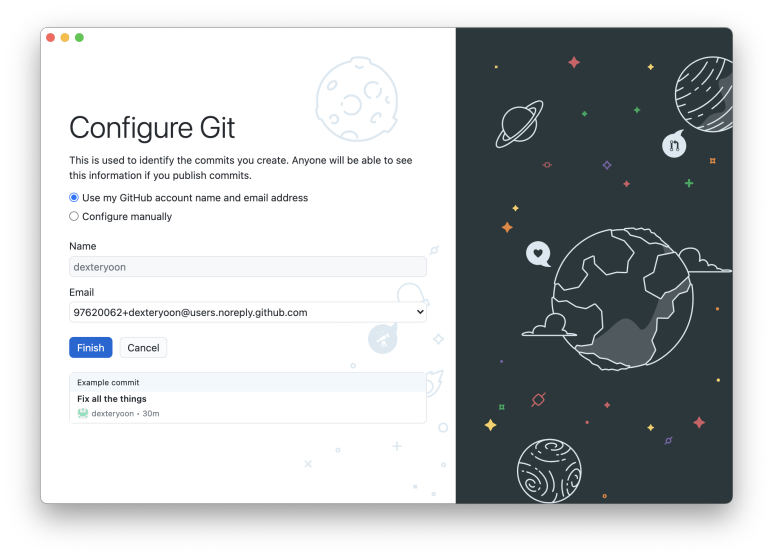
설치하면 다음과 같은 창이 나타납니다. 기합계정과 연동하려는 것입니다. 기본 세트 값이 아닌 Configure manually를 선택하고 Email을 자기 것으로 바꿔 썼습니다.

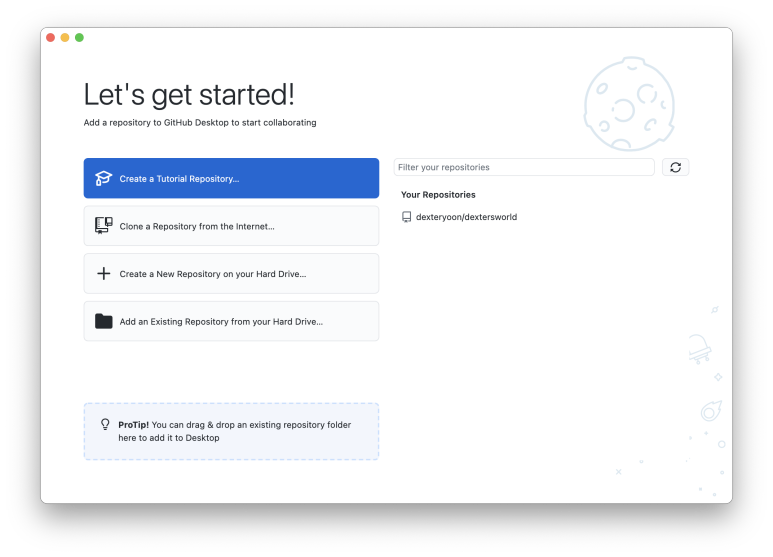
오른쪽에 제가 만든 Repositor y가 보이시죠? 아니면 새로 하나 더 만들어볼게요

대충 어떤 이름을 하나 쓰고 시작해요

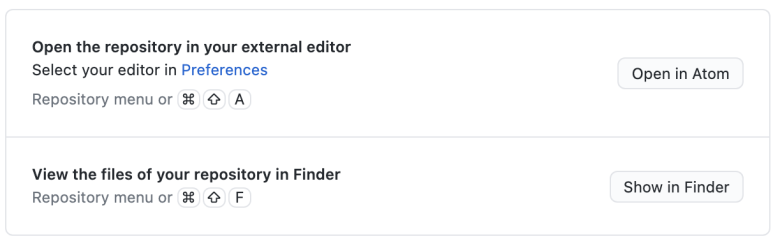
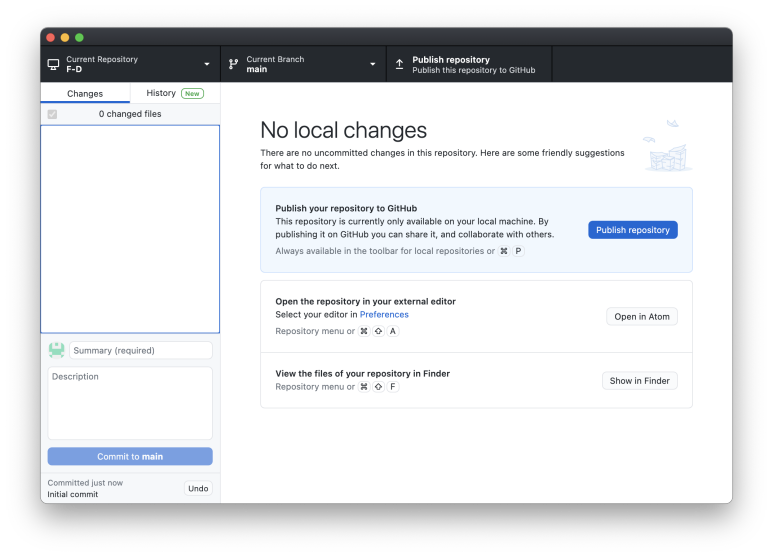
아래와 같은 화면이 보일 거예요 여기서 중요한 것은 상단에 위치한 publish reposity와 오른쪽에 보이는 단축키입니다.

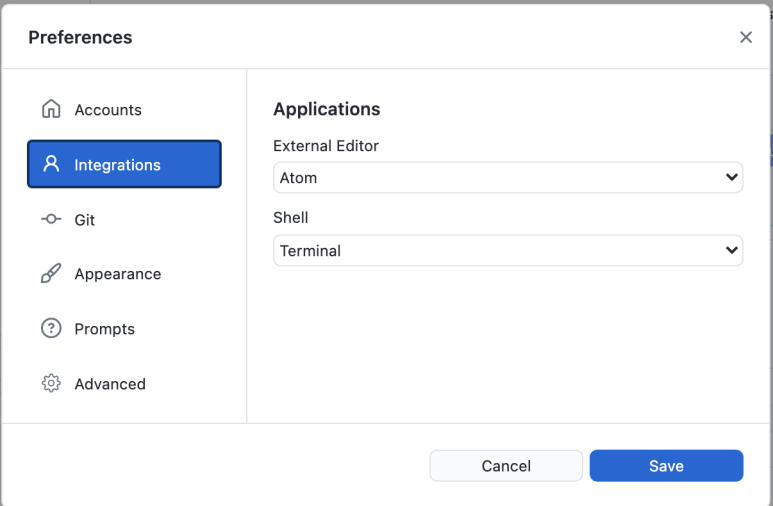
아래 단축키를 사용하셔도 작업이 가능합니다. 나의 Imac은, Atom을 삭제하지 않은 상태이기 때문에 기본 프로그램으로 설정되어 있습니다.

환경설정을 해서 VS code로 바꾸셔도 전혀 문제없습니다. 아래의 단축키를 누르시면 VS 코드가 켜집니다.

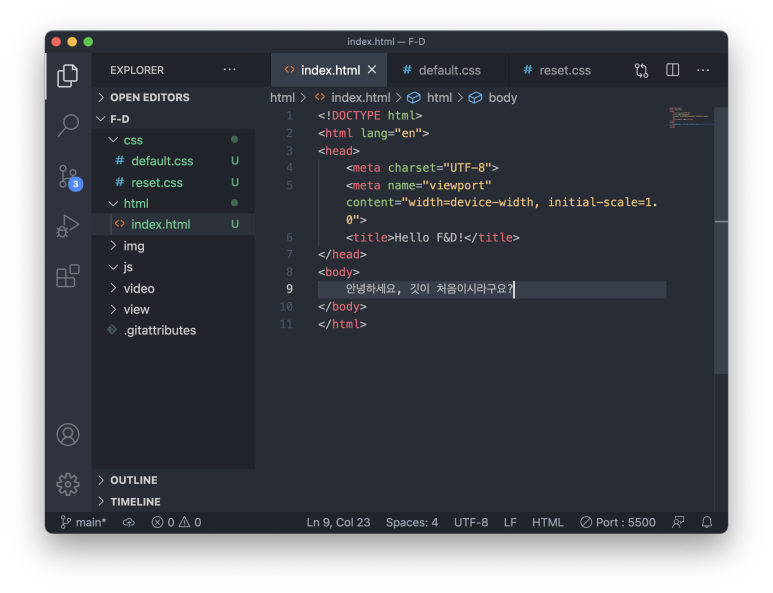
지금부터 언제나처럼 vsc ode 안에서 폴더도 만들고 간단한 코딩도 해봤습니다.


이 정도면 깃허브를 저장소로 사용하는 데 아무 문제가 없겠지요? 이곳까지 오신다면 앞으로 깃발 허브 사용에 필요한 추가적인 내용들을 스스로 배울 수 있는 자질을 갖추었다고 생각합니다. 자세한 설명은 2부에서 이어집니다.
<깃허브 2편>깃허브의 사용법을 포스팅한 적이 있습니다. 회원가입 후 저장소가 될 repository 생성 후 내용 작성… blog.naver.com
<참고하면 도움이 되는 포스팅> VS code가 뭐죠?오늘 살펴볼 것은 html문서를 작성하고 관리하면서 코딩할 때 필수조건이라고 할 수 있는 에디터! blog.naver.comAtom 이 뭐죠?제가 사용하고 있는 웹코딩용 편집기의 하나인 Atom입니다. 주소에서 atom.io로 시작하는데. 되게 애플스… blog.naver.comFTP가 뭐죠?File Zilla 파일질라 한국어 영어 웹사이트 첫 번째는 역시 파일질라입니다. 무료 버전으로 제한 … blog.naver.com